はてなブログでは、「見たまま」モードを主に使っております。
「はてな記法」もありますが、使い方がまさに「?(はてな)」でして、なかなか手が出せないのです。
そう思ったので、google code prettify を使うことにしました。
私の方法は、まず、はてなブログの管理画面で、
「デザイン」 → カスタマイズ(レンチのマークボタン)→ フッター
と設定画面を開いて、

<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sunburst"></script>
を埋め込みます。そして「変更を保存」します。これで前準備は完了。
フッター部分に、googleのcdnを使わせてもらうjavascriptを一行書くだけです。
※「skin=〇〇〇」の部分は、好きなスキンを入れてください。私はsunburstにしました。
スキンの種類は4つです。
https://cdn.rawgit.com/google/code-prettify/master/styles/index.html
注意としては、↑のURLだとスキン名の頭文字が大文字ですが、指定するときは全部小文字です。
あとは、ブログをとりあえずいったん書いた後、
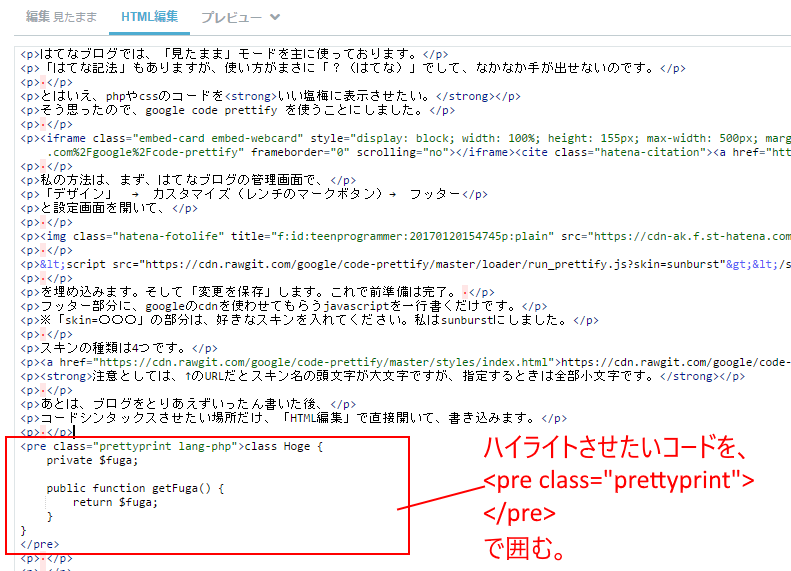
コードシンタックスさせたい場所だけ、「HTML編集」で直接開いて、書き込みます。

<pre class="prettyprint lang-XXX">
シンタックスさせたいコード
</pre>
のようにします。lang-XXXは、lang-htmlだったりlang-cssだったりlang-javaだったりlang-phpだったり言語により変わります。
prettyprintだけ書いても動きます。めんどうであればlang-XXXの部分はいりません。
このあたりは、google code prettifyの使い方で調べればいくらでもでてきますので…。
試しにphp言語を表示した例。まあまあキレイ。
class Hoge { private $fuga; public function getFuga() { return $fuga; } }
参考)
google code-prettify get started




